什么是Css Selector?
Css Selector定位实际就是HTML的Css选择器的标签定位
工具
Css Selector的练习建议使用火狐浏览器,下载插件,FireFinder、FireBug、Firepath结合使用。
Css Selector的使用方法
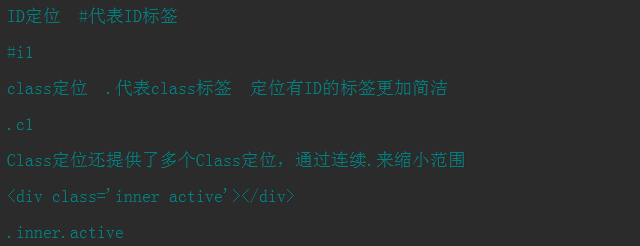
1.Css Selector支持ID、Class的定位,与HTML中CSS定位相同

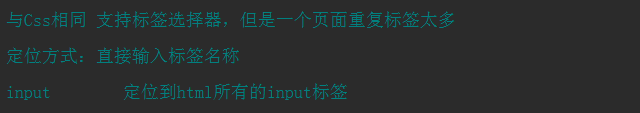
2.Css Selector支持标签定位,但是用处不大

3.Css Selector支持任意属性定位

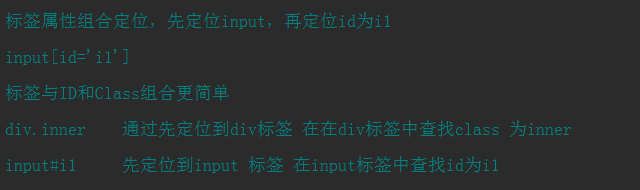
4.Css Selector支持标签属性组合定位

5.多种属性组合过滤

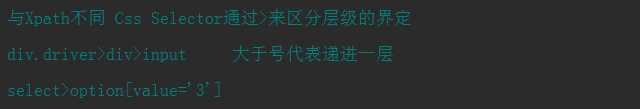
6.Css Selector也支持层级关系定位,但是定位方式不支持角标定位

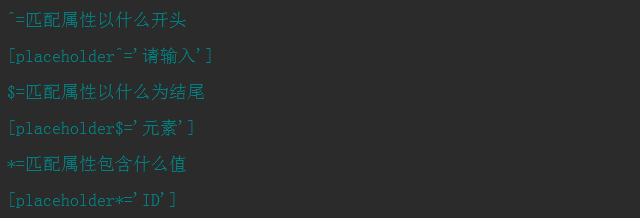
7.Css Selector模糊匹配